웹사이트
웹사이트 만들기 2일차 (모달창)
웹시코기
2024. 6. 2. 14:35
모달창과 팝업창이 좀 헷갈렸는데 이 둘의 차이 먼저 알아보도록 하겠습니다.
- 모달창 : 현재 페이지에서 떠오르는 창, 경고 메시지, 추가적인 정보를 제공할 때 사용
- 팝업창 : 브라우저의 새로운 창 또는 탭으로 열림, 광고나 다른 웹사이트로 연결할 때 사용
일단 저는 1일차에 만들었던 앨범 소개 부분에 수록곡을 볼 수 있는 모달창을 만들어보려고 합니다.
<div class="album">
<a href="https://youtu.be/Os_heh8vPfs?si=IrtZjbejohJbTRCu">
<img src="./images/spicy.jpg" width="225px" height="225px"></a>
<a class="name"><b>Spicy</b></a><a class="record"><미니 3집> 2023.05.08 발매</a>
<div id="modal">
<a href="#modalG" class="opener">수록곡</a>
</div>
<div id="modalG" class="layer">
<div class="box">
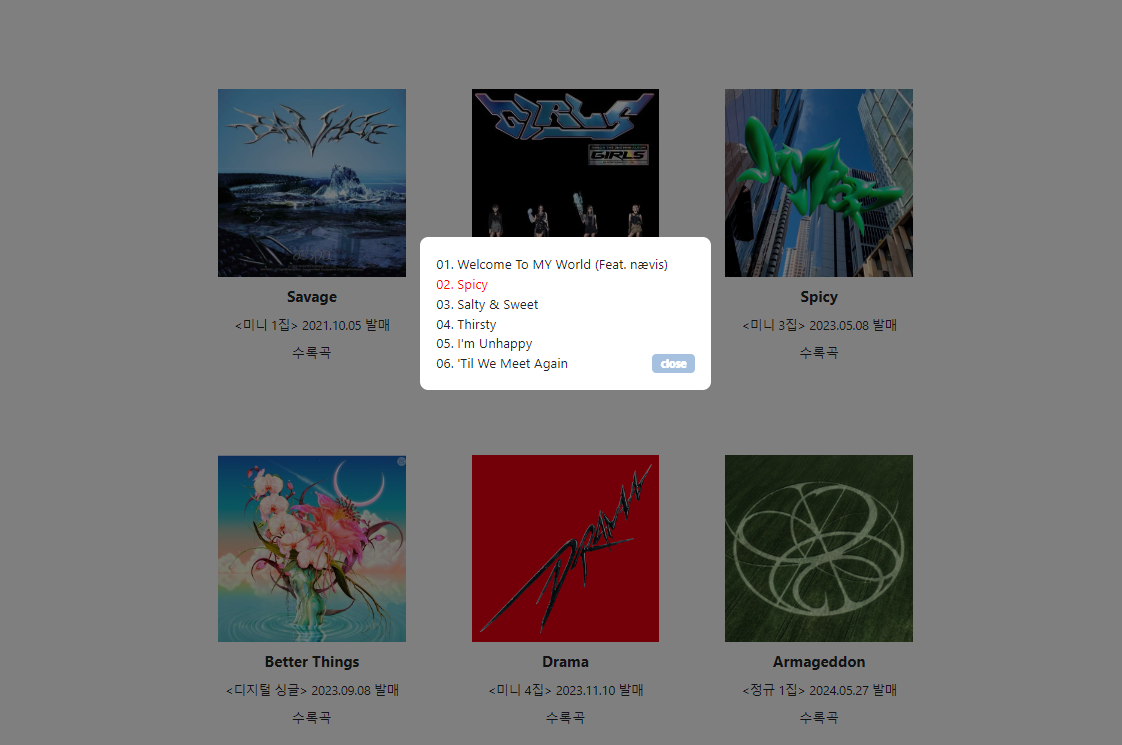
01. Welcome To MY World (Feat. nævis)<br>
<div id="title">
02. Spicy<br>
</div>
03. Salty & Sweet<br>
04. Thirsty<br>
05. I'm Unhappy<br>
06. 'Til We Meet Again
<a href="#" class="close">close</a>
</div>
</div>
</div>/* 모달을 여는 버튼 */
.opener {
display: block;
text-align: center;
background-color: #fff;
width: 150px;
margin: 5px auto;
padding: 5px 10px;
border-radius: 30px;
}
/* 모달 버튼 효과 */
.opener:hover {background-color: #4d83c0;}
/* 모달 레이어 스타일: 기본적으로 숨김 처리, 중앙 정렬 */
.layer {
display: none;
justify-content: center;
align-items: center;
background-color: rgba(0, 0, 0, 0.5);
position: fixed;
left: 0;
right: 0;
bottom: 0;
top: 0;
}
/* 모달 박스 스타일 */
.layer .box {
position: relative;
padding: 20px;
margin: 20px;
width: 350px;
background-color: #fff;
border-radius: 10px;
text-align: left;
}
/* 수록곡 타이틀 색 */
#title {color: red;}
/* 모달 닫기 버튼 스타일 */
.layer .box .close {
position: absolute;
bottom: 20px;
right: 20px;
background-color: #4d83c0;
color: #fff;
text-align: center;
padding: 5px 10px;
border-radius: 5px;
font-size: 13px;
transition: all 0.2s ease-in-out;
text-decoration: none;
}
/* 모달 닫기 버튼 */
.layer .box .close:hover {transform: scale(1.1);}
/* 모달 레이어 표시 및 애니메이션 */
.layer:target {
display: flex;
animation: open 0.5s;
}
/* 모달 열기 애니메이션 */
@keyframes open {
from {opacity: 0;}
to {opacity: 1;}
}
모달창을 넣은 2일차 웹사이트입니다.