웹사이트
웹사이트 만들기 1일차
웹시코기
2024. 6. 2. 11:22
최근 HTML과 CSS를 배우고 있는데, 연습 겸 간단한 웹사이트를 직접 제작해 보기로 했습니다. 에스파를 소개하는 공식 홈페이지 같은 사이트를 만들어볼 겁니다!
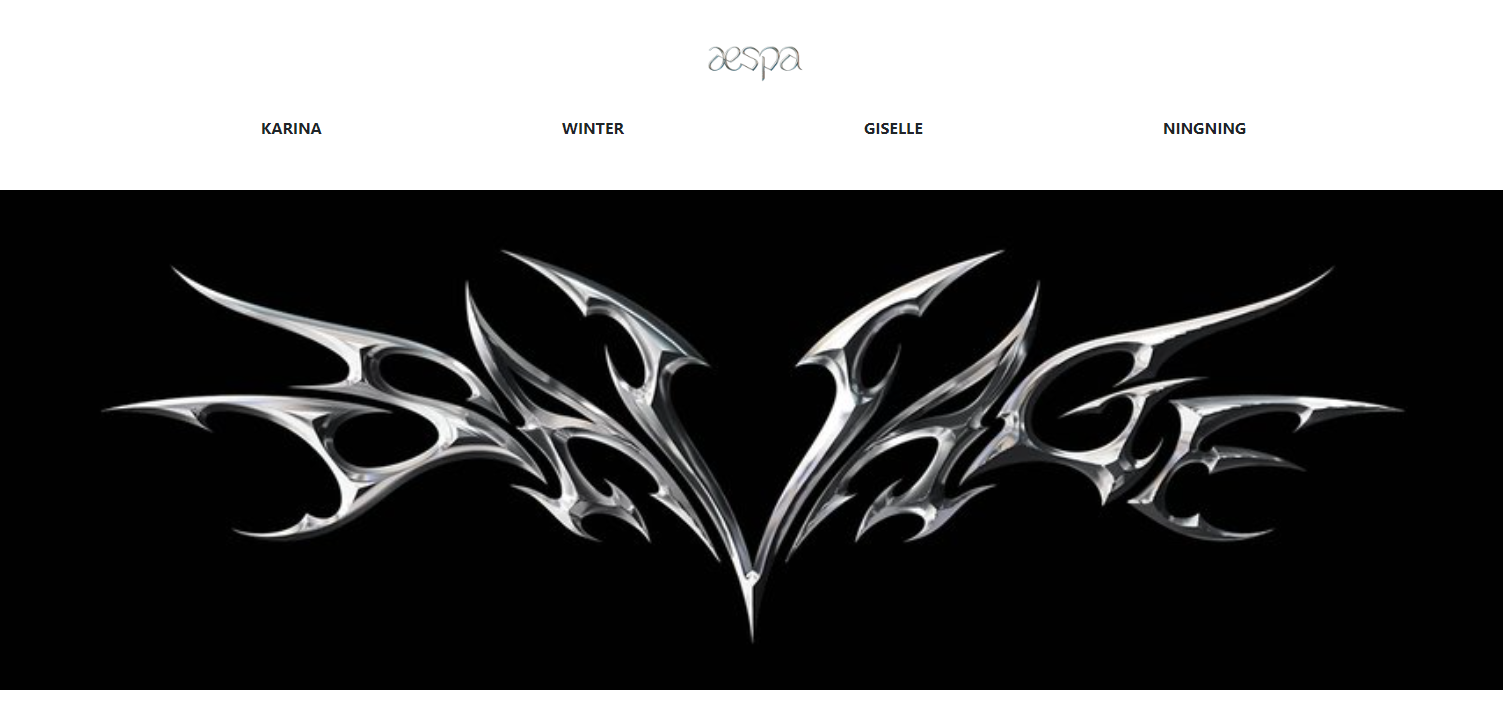
우선 홈페이지를 열었을 때 제일 위에 보일 로고부터 넣어줍니다.
<!-- 로고 -->
<div id="aespa">
<div id="logo">
<img src="./images/로고.png">
</div>
</div>#aespa {text-align: center}
#aespa #logo img{
width: 100px;
height: 100px;
}
저는 로고를 한 중간에 넣을 거니까 center로 해줍니다.
멤버들 이름으로 메뉴를 만들 겁니다. 이름을 누르면 멤버들 인스타로 연결됩니다.
<!-- 메뉴 -->
<div id="member">
<ul>
<li> <b><a href="https://www.instagram.com/katarinabluu/">KARINA</a></b> </li>
<li> <b><a href="https://www.instagram.com/imwinter/">WINTER</a></b> </li>
<li> <b><a href="https://www.instagram.com/aerichandesu/">GISELLE</a></b> </li>
<li> <b><a href="https://www.instagram.com/imnotningning/">NINGNING</a></b> </li>
</ul>
</div>#member {
margin-left: auto;
margin-right: auto;
margin-top: 10px;
text-align: center
}
#member ul {list-style: none; padding: 0; display: flex; justify-content: center;}
#member ul :hover {background-color: rgba(255, 152, 207, 0.805);}
#member ul a {text-decoration: None;}
#member li {display: inline-block; margin: 0 120px;}
이름 위에 마우스 커서를 갖다 대면 색이 바뀌도록 색도 넣어줬답니다.
그리고 어떤 웹사이트인지 한 번에 알아볼 수 있도록 에스파 로고를 크게 하나 넣어줍니다.
<div id="header_aespa"></div>#header_aespa {
width: 100%;
height: 500px;
margin-top: 50px;
background-image: url('../images/헤더.jpg');
background-size: cover;
background-repeat: no-repeat;
background-position: center center;
}
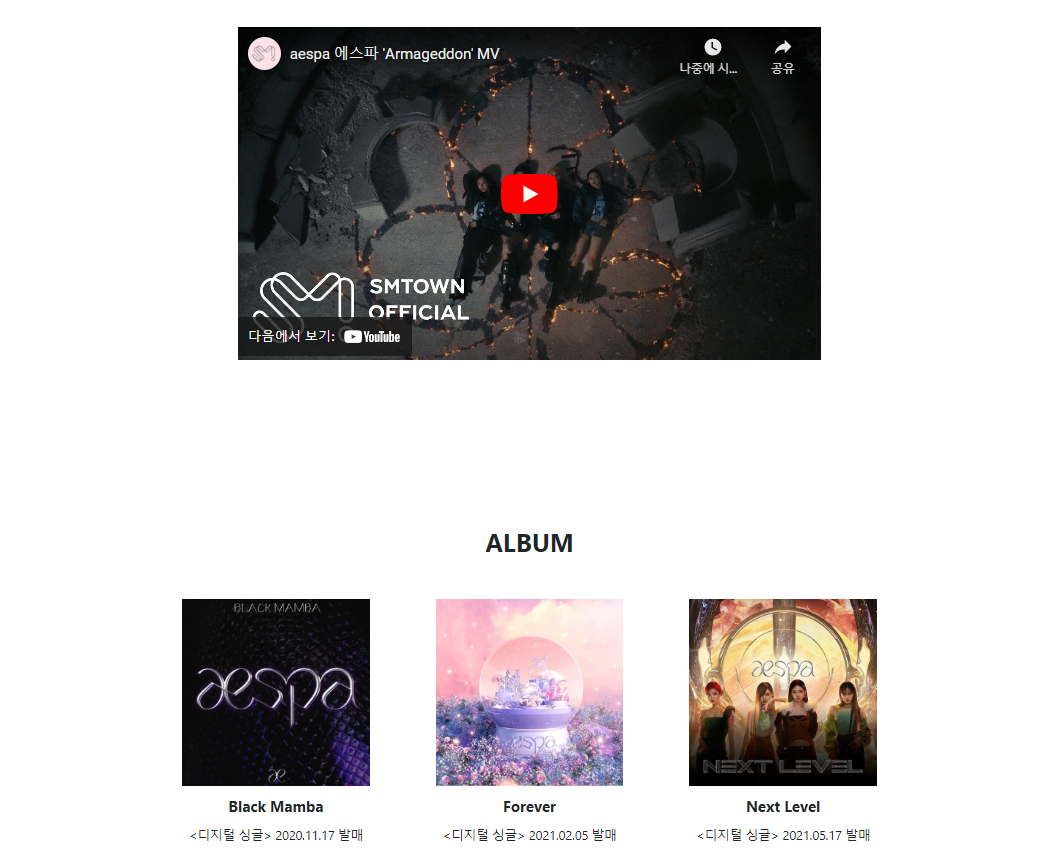
컴백하는 노래 뮤비도 넣어줍니다.
<div id="video" >
<iframe
src="https://www.youtube.com/embed/nFYwcndNuOY?si=HMubsiSjU_Bo9zoc"
title="Armageddon"
frameborder="0"
allow="accelerometer; autoplay; clipboard-write;
encrypted-media; gyroscope; picture-in-picture"
allowfullscreen>
</iframe>
</div>#video iframe{
width: 700px;
height: 400px;
display: block;
margin: 100px auto;
justify-content: center;
align-items: center;
}
지금까지 낸 앨범들과 발매일을 보여줄 겁니다.
<!-- ALBUM -->
<div class="music">
<h2><b>ALBUM</b></h2>
<div class="album">
<a href="https://youtu.be/ZeerrnuLi5E?si=BknVVIJHCAQHoxpW">
<img src="./images/블랙맘바.jpg" width="225px" height="225px"></a>
<a class="name"><b>Black Mamba</b></a><a class="record"><디지털 싱글> 2020.11.17 발매</a>
</div>
<div class="album">
<a href="https://youtu.be/wog1R1d4zls?si=bfRynkO7jP80PZRr">
<img src="./images/forever.jpg" width="225px" height="225px"></a>
<a class="name"><b>Forever</b></a><a class="record"><디지털 싱글> 2021.02.05 발매</a>
</div>
<div class="album">
<a href="https://youtu.be/4TWR90KJl84?si=gR0CgbcURPkWmbpB">
<img src="./images/넥레.jpg" width="225px" height="225px"></a>
<a class="name"><b>Next Level</b></a><a class="record"><디지털 싱글> 2021.05.17 발매</a>
</div>
<div class="album">
<a href="https://youtu.be/WPdWvnAAurg?si=L1LudT8XpuIuUSj1">
<img src="./images/세비지.jpg" width="225px" height="225px"></a>
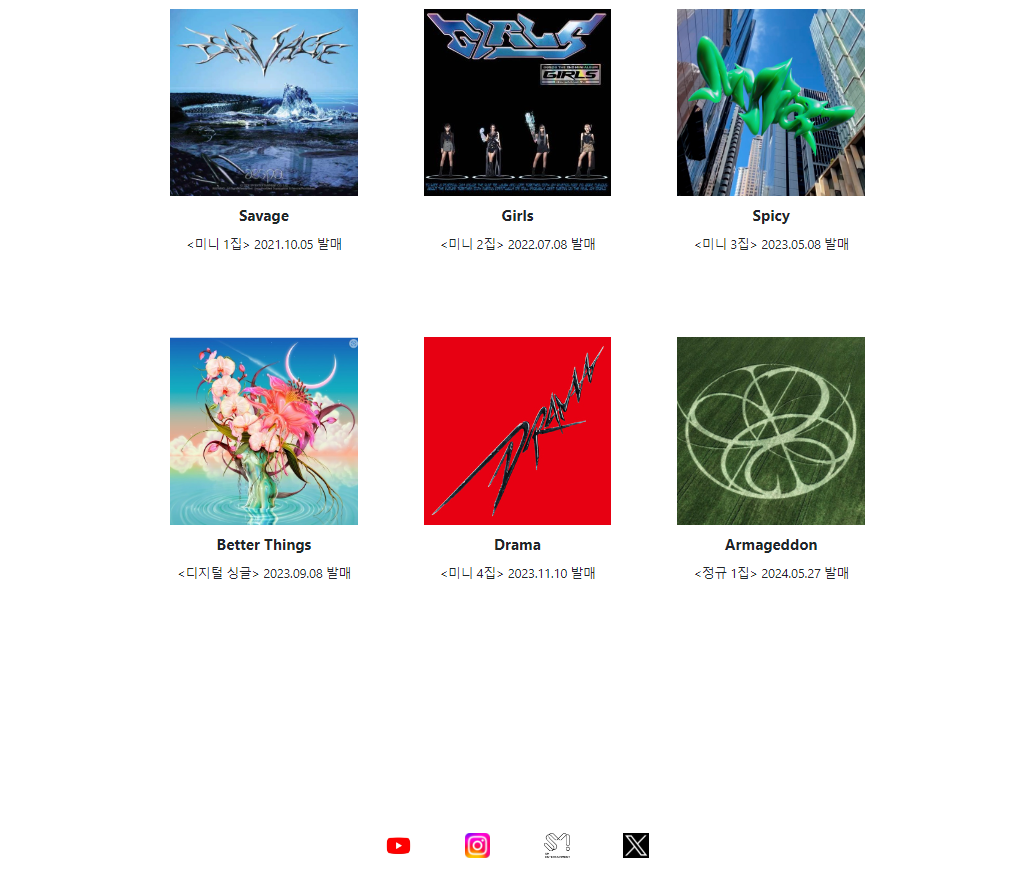
<a class="name"><b>Savage</b></a><a class="record"><미니 1집> 2021.10.05 발매</a>
</div>
<div class="album">
<a href="https://youtu.be/dYRITmpFbJ4?si=cpcjpKq2loBn_ELh">
<img src="./images/걸스.jpg" width="225px" height="225px"></a>
<a class="name"><b>Girls</b></a><a class="record"><미니 2집> 2022.07.08 발매</a>
</div>
<div class="album">
<a href="https://youtu.be/Os_heh8vPfs?si=IrtZjbejohJbTRCu">
<img src="./images/spicy.jpg" width="225px" height="225px"></a>
<a class="name"><b>Spicy</b></a><a class="record"><미니 3집> 2023.05.08 발매</a>
</div>
<div class="album">
<a href="https://youtu.be/gfk3QLU1x0E?si=awXhM358dLuniz_2">
<img src="./images/better.jpg" width="225px" height="225px"></a>
<a class="name"><b>Better Things</b></a><a class="record"><디지털 싱글> 2023.09.08 발매</a>
</div>
<div class="album">
<a href="https://youtu.be/D8VEhcPeSlc?si=TwqeH156oPglf8_J">
<img src="./images/Drama.jpg" width="225px" height="225px"></a>
<a class="name"><b>Drama</b></a><a class="record"><미니 4집> 2023.11.10 발매</a>
</div>
<div class="album">
<a href="https://youtu.be/nFYwcndNuOY?si=iWgcRRRV-AEi1k0w">
<img src="./images/아마겟돈.jpg" width="225px" height="225px"></a>
<a class="name"><b>Armageddon</b></a><a class="record"><정규 1집> 2024.05.27 발매</a>
</div>.music {
width: 1000px; margin-left: auto; margin-right: auto; text-align: center;
}
.music h2{
text-align: center; margin-top: 200px; margin-bottom: 50px; font-size: 30px;
}
.music .album{
width: 300px; display: inline-block; margin-left: 0 20px 100px;
margin-bottom: 100px; padding-bottom: 0; text-align: center;
}
.music .album img{
display: inline-block;
}
.music .album .name{
display: block; text-align: center; margin-top: 10px; font-size: 18px;
}
.music .album .record{
display: block; text-align: center; margin-top: 10px; font-size: 15px;
}
앨범이 한 줄당 3개씩 보였으면 해서 크기 조정을 열심히 했습니다... 근데 다 하고 나서 다른 방법이 있다는 걸 알았지 뭡니까.. 하지만 해냈으니 됐습니다
그리고 마지막으로 사이트 제일 아래쪽에 공식 사이트들을 넣어줬습니다.
<div class="clearfix"></div>
<div id="footer">
<a href="https://www.youtube.com/channel/UC9GtSLeksfK4yuJ_g1lgQbg">
<img src="./images/유튜브.jpg" height="30px"></a>
<a href="https://www.instagram.com/aespa_official/">
<img src="./images/인스타.jpg" height="30px"></a>
<a href="https://www.smentertainment.com/">
<img src="./images/sm.png" height="30px"></a>
<a href="https://x.com/aespa_official?ref_src=twsrc%5Egoogle%7Ctwcamp%5Eserp%7Ctwgr%5Eauthor">
<img src="./images/트위터.jpg" height="30px"></a>
</div>.clearfix{ clear: both; }
#footer {
margin-top: 200px;
margin-bottom: 30px;
text-align: center;
}
#footer a {
margin-right: 30px;
margin-left: 30px;
}
이렇게 해서 완성된 1일차 웹사이트는 이렇습니다.



아직 별거없지만 처음 만들어본 웹사이트치고는 꽤나 마음에 듭니다.
