CSS
[CSS] 자손, 자식, 형제 선택자
웹시코기
2024. 6. 9. 22:04
선택자에는 자손 선택자, 자식 선택자, 형제 선택자가 있습니다.
우선 자손 선택자부터 알아보도록 하겠습니다.
자손 선택자
자손 선택자는 특정 요소의 모든 자손 요소를 선택합니다.
<head>
<style>
#header h3{color: red;}
#section h3{color: blue;}
</style>
</head>
<body>
<div id="header">
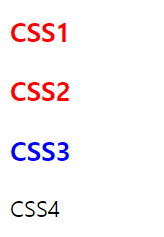
<h3 class="title">CSS1</h3>
<div id="nav">
<h3>CSS2</h3>
</div>
</div>
<div id="section">
<h3 class="title">CSS3</h3>
<p>CSS4</p>
</div>
</body>
#header h3 : id가 header인 요소 아래의 모든 h3 요소를 빨간색으로 지정합니다.
#section h3 : id가 section인 요소 아래의 모든 h3 요소를 파란색으로 지정합니다.
CSS4 텍스트가 색상이 변경되지 않는 이유는 h3 요소가 아닌 p 요소 안에 있기 때문입니다.
자식 선택자
자식 선택자는 특정 요소의 직계 자식 요소만 선택합니다.
<head>
<style>
#header > h3 {color: red;}
#section > h3 {color: blue;}
</style>
</head>
<body>
<div id="header">
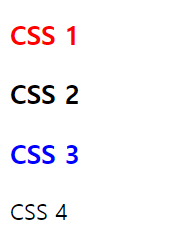
<h3 class="title">CSS 1</h3>
<div id="nav">
<h3>CSS 2</h3>
</div>
</div>
<div id="section">
<h3 class="title">CSS 3</h3>
<p>CSS 4</p>
</div>
</body
#header > h3 : id가 header인 요소의 직계 자식인 h3 요소를 빨간색으로 지정합니다.
CSS 2가 빨간색이 아닌 이유는 nav라는 id의 자손이기 때문입니다. CSS 2도 빨간색으로 지정하려면 <div id="nav"> 태그를 제거해야 합니다.
#section > h3 : id가 section인 요소의 직계 자식인 h3 요소를 파란색으로 지정합니다.
CSS 4 텍스트가 색상이 변경되지 않는 이유는 h3 요소가 아닌 p 요소 안에 있기 때문입니다.
형제 선택자
형제 선택자는 특정 요소의 형제 요소를 선택합니다.
<head>
<style>
h1 + h2 {color: yellow;}
h1 ~ h2 {background-color: blue;}
</style>
</head>
<body>
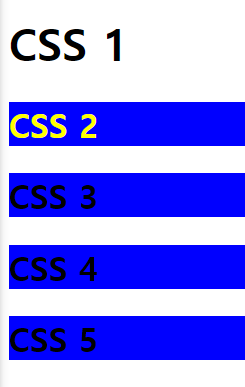
<h1>CSS 1</h1>
<h2>CSS 2</h2>
<h2>CSS 3</h2>
<h2>CSS 4</h2>
<h2>CSS 5</h2>
</body>
h1 + h2 : h1 요소의 인접 형제인 첫 번째 h2 요소를 노란색으로 지정합니다.
h1 ~ h2 : h1 요소 이후의 모든 h2 형제 요소를 파란색 배경으로 지정합니다.