고정 헤더 영역
상세 컨텐츠
본문
이미지를 삽입하는 방법에는 두 가지가 있습니다.
첫 번째는 사진을 다운로드하여 파일에서 불러오는 방법, 두 번째는 이미지 주소를 복사해서 삽입하는 방법입니다.
첫 번째 방법 : 이미지 파일에서 불러오기
먼저, 원하는 이미지를 다운로드 한 후 쉽게 찾을 수 있도록 파일 이름을 변경합니다. (굳이 안 해도 상관은 없습니다)
<img src="sheep.jpg" alt="숀더쉽" />
그리고 코드를 다음과 같이 작성하면 이미지가 보이게 됩니다.
'alt'속성은 파일 이름에 오타가 있거나 다른 이유로 이미지가 보이지 않을 때 대신 표시될 문구입니다.
'alt'는 생략 가능합니다.

두 번째 방법 : 이미지 주소 사용
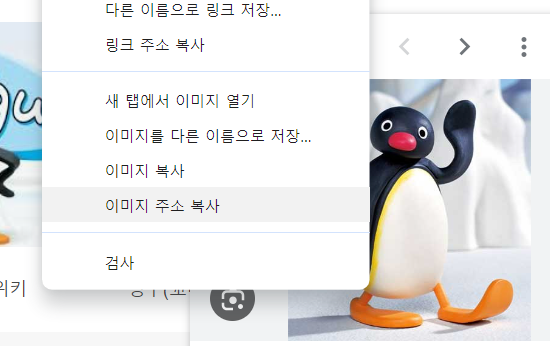
원하는 이미지의 주소를 복사합니다. 저는 핑구를 좋아해서 핑구 사진을 가져올 겁니다.

<img src="https://i1.sndcdn.com/avatars-kxKDbgpqV3SMryL0-MPlCzQ-t240x240.jpg"/>
복사한 이미지 주소를 사용해서 이렇게 코드를 넣어주면 이미지가 나타납니다.
이제 링크를 삽입하여 이미지를 클릭하면 원하는 링크로 이동할 수 있도록 해보겠습니다.
<a href="링크할 주소"><img src="이미지 파일 경로"></a>
링크를 삽입할 때는 다음과 같이 코드를 작성하면 됩니다.

활용해 보자면 저는 아까 삽입한 양 이미지에 이 유튜브 링크를 연결시킬 겁니다.
<a href ="https://www.youtube.com/@ShauntheSheepKorea"><img src="sheep.jpg"/></a>
이렇게 작성하면 이미지를 클릭했을 때 유튜브 링크로 이동하게 됩니다.
'HTML' 카테고리의 다른 글
| [HTML] 입력 폼 만들기 (input, label, select) (0) | 2024.06.10 |
|---|---|
| [HTML] 표 만들기 (table 태그) (0) | 2024.06.10 |
| [HTML] 유튜브 영상 불러오기 (iframe 태그) (0) | 2024.06.09 |
| [HTML] 기본 용어 정리 (0) | 2024.06.01 |




